Vous allez maintenant créer un programme informatique en langage python pour créer une image pixel par pixel.
Vous pouvez utiliser un logiciel spécifique permettant de programmer en langage python directement sur votre ordinateur : Thonny ou Edupython (version portable). Il est conseillé de télécharger et d'installer sur votre clé usb Edupython. Vous pouvez également programmer en ligne avec cette application.
.
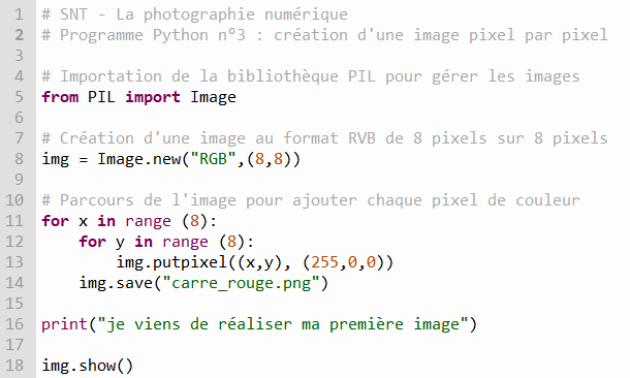
Utiliser l'un des logiciels indiqués précédemment pour recopier le programme ci-dessous. Les numéros de ligne se mettent automatiquement. Il est inutile de recopier les lignes avec un htag "#" qui sont des commentaires dans le programme python.
Enregistrer ce programme sous le nom "prg_01" dans votre répertoire personnel et/ou sur votre clé usb.
Exécuter ensuite ce programme en utilisant l'icône correspondant. L'image qui est créée par le programme python va se trouver dans le même répertoire que le programme python.
1.1. Quelle est la largeur (en pixel) de l'image ? Et quelle est sa hauteur ?
1.2. Préciser la signification des deux nombres donnés dans la ligne 8 de ce programme.
Remplacer la ligne 8 du programme précédent par les instructions ci-contre puis exécuter le programme : img = Image.new("RGB", (100,50), "RGB(0,0,255)")
2. Que permet de faire l'instruction qui a été rajoutée par rapport au programme initial ?
.
Recopier le programme ci-dessous en respectant l'indentation c'est-à-dire les décalages comme c'est le cas sur la figure ci-contre aux lignes 12 à 14 (sinon vous aurez un message d'erreur).
Enregistrer ce programme sous le nom "prg_03" dans votre répertoire personnel et/ou sur votre clé usb puis l'exécuter.
.
3.1. Quel est le nom donné à l'image qui est créée dans ce programme ?
3.2. Justifier ce choix de nom de variable.
.
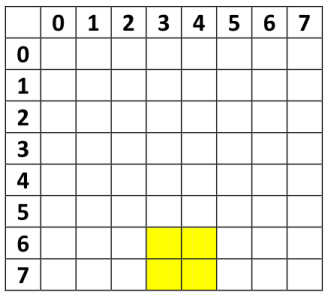
En fait, l'image créée ressemble à une grille comme celle représentée ci-contre.
Le pixel le plus en haut et à gauche a pour coordonnées (x = 0, y = 0).
Pour les coordonnées des pixels, x est situé sur l'axe horizontal et y sur l'axe vertical.
4.1. Modifier le programme précédent pour obtenir l'image ci-contre constituée de 64 pixels et la nommer "carre_jaune.png". Si nécessaire, utiliser un logiciel pour visionner cette image qui sera très petite.
4.2. Expliquer votre démarche.
.

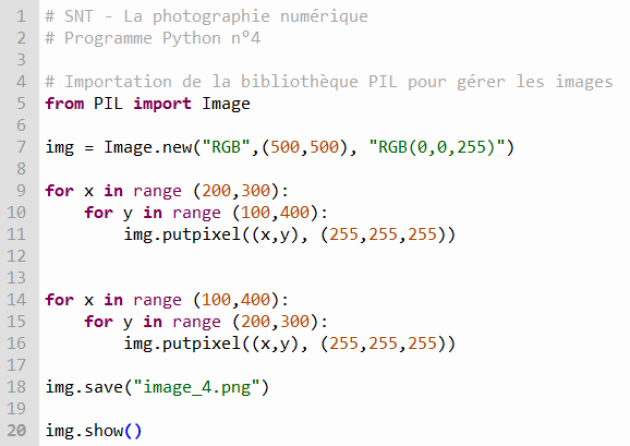
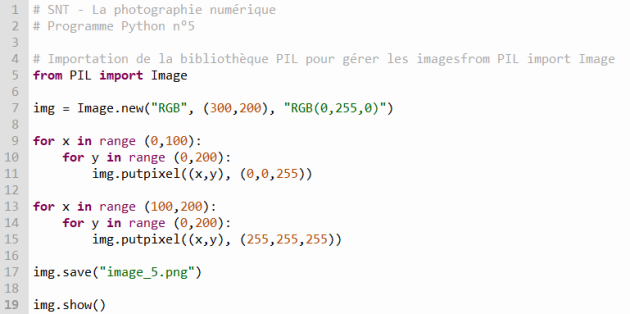
5.1. Décrire ce que vous observez au niveau de l'image obtenue lorsque vous exécutez le programme ci-dessous qui permet d'obtenir l'image_4.
5.2. Modifier ce programme de manière à afficher le logo de la Croix Rouge ci-contre.
.