Définition :
Le terme "HTML", HyperText Markup Langage, peut se traduire en français par "langage de balisage d'hypertexte".
.Ce langage est utiliser pour "coder" des pages web qui sont ensuite interprétées par un navigateur à travers l'utilisation de balises pour afficher le contenu de la page en le structurant, en délimitant certaines parties et en attribuant des propriétés particulières (couleur, style...).
Les balises ne sont pas affichées par le navigateur mais elle sont "interprétées".
.
Méthode : les principaux éléments structurants d'une page web
La première ligne de la page web doit permettre d'indiquer au navigateur quel est le type de codage (HTML5 par exemple, dernière évolution du langage HTML) : <! DOCTYPE html >
Ensuite, on va trouver une série de balises (balise ouvrante associée à une balise fermante) qui vont permettre :
de définir la page comme un page web : <html> </html>
de définir la "tête" de la page web qui est imbriquée dans la balise "html" : <head> </head>
de définir le "corps" de la page web qui est également imbriquée dans la balise "html" : <body> </body>.
.
Vous allez commencer à coder votre première page web. Vous avez simplement besoin d'un éditeur de texte, mais vous pouvez également utiliser des logiciels plus spécialisés, par exemple un logiciel libre comme Notepad++ (il devrait être installé sur les postes).
Ouvrir le logiciel Notepad++.
Vous pouvez directement commencer à coder votre page web dans la zone de saisie de contenu : à chaque nouvelle ligne éditée, un compteur placé sur la gauche va numéroter ces lignes, ce qui permettra d'avoir des messages d'erreurs plus ciblés par exemple. De préférence, utiliser des caractères minuscules pour toutes les balises pour une meilleure lisibilité (le langage HTML 5 n'est pas sensible à la "casse").
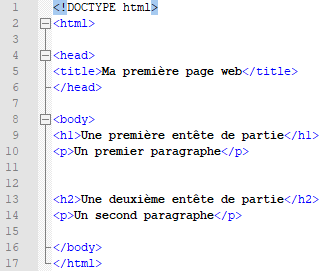
Taper ensuite le code suivant :

Vous devez enregistrer ce fichier sur votre clé usb, dans le répertoire « snt » et dans le sous-répertoire « Le WEB » sous le nom "ma_premiere_page_web" en choisissant comme extension au moment de l'enregistrement ".html" (ou htm).
Éviter d'utiliser des caractères accentués dans le nom d'une page web pour éviter les soucis.
La "coloration syntaxique" sera visible lorsque vous aurez enregistré votre page web avec l'extension ".html".
Pour visualiser votre page dans un navigateur, il suffit de l'ouvrir avec le navigateur que vous voulez.
.
Quelques remarques sur la page que vous venez de créer :
Regarder le code de la ligne 5 : où apparaît le titre de cette page web dans le navigateur ?
Le fait de sauter des lignes (lignes 11 et 12) dans le code de la page web permet-il d'obtenir des saut de lignes dans le texte visible dans le navigateur ?
Deux possibilités pour "sauter" des lignes : créer un paragraphe "vide" ou alors utiliser la balise "orpheline" <br>, sans balise de fermante.
Les balises h1 et h2 ont-elles la même fonction ? Justifier votre réponse.
On peut aller jusqu'à la balise h6 pour les entêtes si nécessaire.
Pourquoi dit-on que les balises sont "imbriquées" dans cette page web ?