Définition :
Elles sont appelées "feuilles de style en cascade", en anglais "Cascading Style Sheets", car il est possible d'en définir plusieurs et que les styles peuvent être hérités en cascade.
Les feuilles de style permettent notamment :
d'obtenir une présentation homogène sur tout un site en faisant appel sur toutes les pages à une même définition de style ;
de permettre le changement de l'aspect d'un site complet entier par la seule modification de quelques lignes ;
une plus grande lisibilité du HTML, car les styles sont définis à part ;
des chargements de page plus rapides, pour les mêmes raisons que précédemment ;
un positionnement plus rigoureux des éléments.
.
Remarques :
Une feuille de style peut-être éditée simplement avec un éditeur de texte en l'enregistrant avec l'extension ".css".
Vous utiliserez Notepad++ pour réaliser votre propre feuille de style et vous la nommerez "ma_feuille_de_style".
Pour utiliser votre feuille de style "externe", vous devez en indiquer le lien dans l'entête de votre page web, dans entre les balises <head></head> :
<link rel="stylesheet" type="text/css" href="ma_feuille_de_style.css">
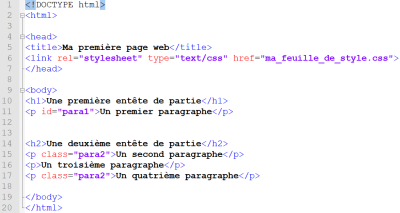
Ajouter le code ci-dessus à votre première page web.
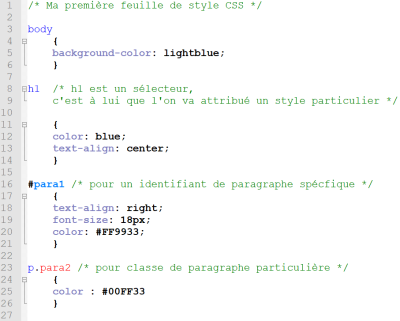
Recopier la feuille de style qui se trouve dans la partie "Méthode" ci-dessous et enregistrez la sous le nom "ma_feuille_de_style" dans le même répertoire que votre page web.
.
.
Méthode : la syntaxe CSS
Les commentaires dans une feuille de style CSS utilisent la balise suivante : /* mon commentaire */
.
Un ensemble de règles CSS se compose d'un sélecteur et d'un bloc de déclaration :
Le sélecteur pointe vers l'élément HTML que vous souhaitez styliser.
Le bloc de déclaration contient une ou plusieurs déclarations séparées par des points-virgules.
Chaque déclaration comprend un nom de propriété CSS et une valeur, séparés par deux points.
Une déclaration CSS se termine toujours par un point-virgule et les blocs de déclaration sont entourés d'accolades.
On peut attribuer un style seulement à des éléments web bien identifiés qui vont posséder un identifiant noté "id". Il ne peut y avoir deux identifiants identiques dans une page web.
Exemple : <p id="para1">votre texte</p>
On peut attribuer un style à des éléments ayant tous le même attribut "class".
Ajouter à votre première page web les différents paragraphes présents dans le code ci-dessus en ajoutant si nécessaire les différents attributs.
Visualiser dans un navigateur votre première page web.
.
1. Pourquoi les paragraphe 2 et 4 sont concernés par le changement de couleur de police ?
.
Vous pourrez découvrir de nombreuses possibilités en utilisant le lien w3school.com et réaliser des exercices d'approfondissement.
.
Pour vérifier la conformité de votre page web avec les recommandations des "standards du web", vous devez utiliser le lien suivant : Validator
Vérifier la conformité de votre page web en utilisant le "Validator" ci-dessus.
.
2. Indiquer ci-dessous les différents types d'erreurs trouvées et corriger ces erreurs dans le code de votre page web.
.