Méthode :
C'est la partie de la page web qui va contenir tout le contenu qui sera visible dans le navigateur : texte, image, vidéo, tableau...
Certaines balises vont permettre de structurer le texte (h1, h2, p...), de créer des listes (ul, ol et li), des tableaux...
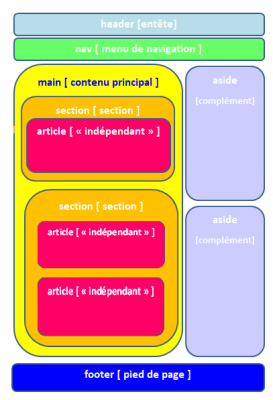
Le langage HTML 5 a même introduit certaines balises spécifiques que l'on peut appeler "balises sémantiques" qui vont permettre de structurer en profondeur une page web (certains navigateurs ou moteurs de recherche pourront alors obtenir des renseignements plus spécifiques) :
header : entête de la page web
nav : menu de navigation principal dans un site web
main : zone principale de la page web
section : section de page
article : article pouvant être "indépendant"
aside : informations complémentaires
footer : pied de page
Ces balises sémantiques n'ont d'intérêt que lorsque l'on veut une page web "ayant du style" avec les feuilles de style CSS...
.
Rappel : les principales balises de structuration du texte
Vous utiliserez le navigateur "Chrome" pour ouvrir la page web "w3school.com" qui permet d'expliquer différents langages de programmation et en particulier, la langage HTML.
Vous pourrez également trouver une liste complète des balises et leur signification à partir de ce lien.
Grâces aux informations fournies, vous allez pouvoir compléter le tableau ci-dessous qui regroupe les balises les plus courantes pour structurer le texte d'une page web.
Élément de structuration | Balises (ouvrante et fermante) |
entête ou titre de partie d'importance différente | . . |
paragraphe | . . |
liste ordonnées | . . |
élément de liste | . . |
liste à puces | . . |
caractère gras | . . |
caractère en italique | . . |
Complément : image, vidéo, lien hypertexte
Lien hypertexte :
6.1. Quelle balise doit-on utiliser pour ajouter un lien hypertexte vers le site web suivant (intitulé du lien : "Recherche du code hexadécimal d'une couleur" - Adresse du lien : http://www.proftnj.com/RGB3.htm) ?
Ajouter cet hyperlien à votre première page web.
6.2. Est-ce que l'on utilise une adresse relative pour ajouter un lien vers un site web ?
6.3. Quel est le type d'adresse utilisée (absolue ou relative) pour ajouter un lien vers l'une des pages web du site web que l'on a réalisé soit-même ?
6.4. Que permet de faire l'attribut target="_blank" lorsqu'on ajoute un hyperlien (exemple : <a href="/mes_pages/page1.html" target="_blank">Texte du lien</a>) ?
.
Dans la page d'accueil d'un site web, on trouve le lien suivant : <a href="/mes_pages/page1.html"
6.5. Où se situe la page web "page1.html" par rapport à la page d'accueil du site web ?
6.6. Qu'est-ce qui différencie le lien précédent de celui-ci <a href="page2.html"?
.
Signet :
Ajouter un signet à la deuxième entête de votre page web en utilisant l'attribut id="partie2" ("id" joue le rôle d'identifiant pour cette entête).
7.1. Indiquer alors la balise qu'il faut utiliser pour créer un lien vers ce signet.
Ajouter ce lien à votre page web.
.
Image :
8.1. Quelle balise doit-on utiliser pour insérer l'image que l'on peut trouver à l'adresse suivante : https://www.w3schools.com/images/html5.gif
Ajouter cette image dans votre page web.
8.2. A quoi sert l'attribut alt="texte" qui est indispensable dans un site web.
8.3. A quoi servent les attribut wight="nombre1" et height="nombre2" ?
8.4. Que se passe-t-il si l'on n'indiquer pas ces deux attributs weight et height ?
8.5. Donner la structure de l'instruction qui permettrait d'afficher l'image précédente (nommée "html5.gif") si elle était enregistrée dans le sous-répertoire de page web nommé "images" ?
.
Créer un sous-répertoire dans le répertoire qui contient votre page web nommé images.
Enregistrer l'image précédente dans ce sous-répertoire.
Ajouter alors l'image contenue dans ce sous-répertoire dans votre page web en doublant sa hauteur sans changer sa largeur.
.
Vidéo :
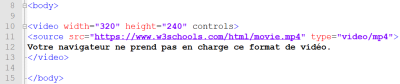
Pour insérer un vidéo dans une page web, on peut utiliser la balise ci-contre.
9.1. Quel est le nom de cette vidéo ?
9.2. Quel est le format de cette vidéo ?
9.3. A quelle condition le texte de la ligne 12 est-il visible dans le navigateur lorsque l'on visualise cette page web ?
9.4. La vidéo va-t-elle se lancer automatiquement à l'ouverture de cette page web ?
.
Attention : mise en forme d'une page web
Il est recommandé pour mettre en forme une page web (couleurs du texte, image de fond, position de l'image, des zones de texte...) d'utiliser une feuille de style CSS : à voir à la séance 3.
Cependant, on peut éventuellement faire un peu de mise en forme sans utiliser de feuille de style.
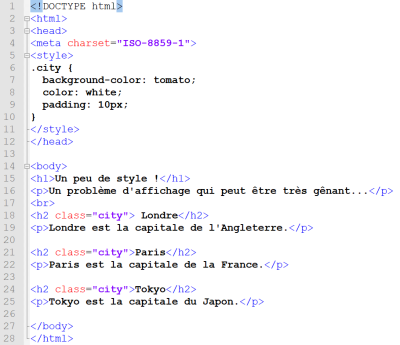
Voici un petit exemple :